

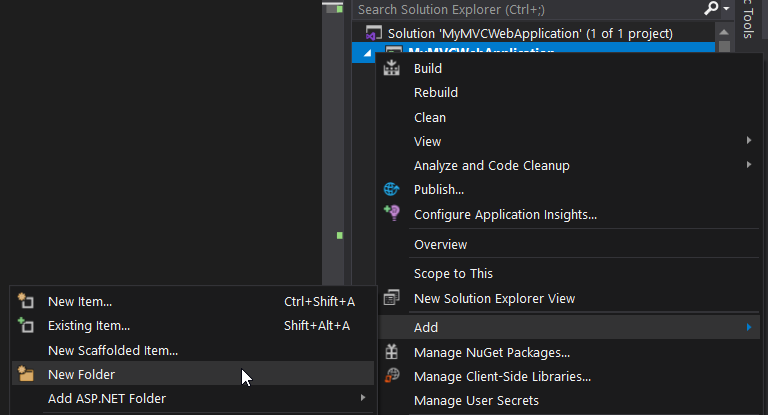
To test the changes copy the file content and paste it inside VS Code > F1 > Preferences: Configure User Snippets > html. NET Core 2.2 or newer).Ĭompiled snippets can be found in bootstrap-v4-snippets/snippets/snippets.json. To build the snippets execute build-from-source.bat file (you will need to install. Bitcoin: 35n1y9iHePKsVTobs4FJEkbfnBg2NtVbJWĪll snippets are stored inside the source directory.To use the selected snippet simply click TAB.To preview the selected snippet click CTRL+SPACEBAR.

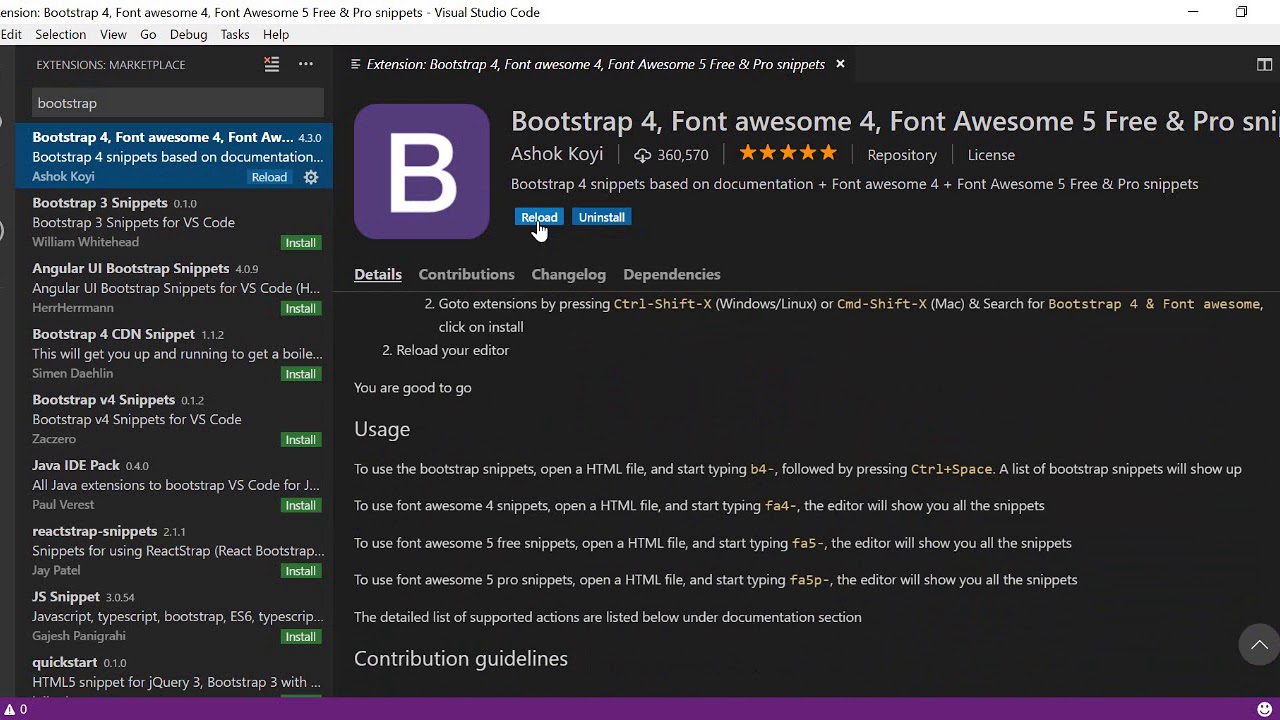
To start using the snippets simply type b- snippet_name. Pinegrow in 2022 by cost, reviews, features, integrations, deployment, target market, support options, trial offers, training. Different design for buttons, dropdowns, progress bars, etc. Really the only difference is the the look. Your all-in-one HR solution to manage and hire work-ready candidates. They both offer a grid system, helper classes, components, etc. Compare Bootstrap Studio VS UXpin and see what are their differences. To answer your question about the differences: Bootstrap and Bulma are extremely similar. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery. No need for a framework if all you need is a navbar, input field, and modal.
BOOTSTRAP STUDIO VS ACTIVATION CODE
I've been finding myself building entire pages without writing a single line of css.Īnd if later on, the designer wants to make a change to some color, or size, I just need to change one value in the config file, and the entire app is updated.A pack of 115 code snippets for Bootstrap toolkit.īootstrap is an open source toolkit for developing with HTML, CSS, and JS. Bootstrap Studio 6.3.3 Crack With Activation Code Free Download Latest Version Bootstrap Studio 6.3.3 Crack is a powerful application that allows you to.
BOOTSTRAP STUDIO VS HOW TO
If you go with pure css and build your own components, I can't recommend tailwind enough, How to use bootstrap in visual studio code Tech Projects Tech Projects 17.8K subscribers Subscribe 140 Share 12,670 views In this video you will learn how to download bootstrap. If you choose options one, then it's just a matter of deciding what style you like (material,ant, bulma) and go with the library that implements it On the other hand, Webflow is detailed as ' Build responsive websites visually '. Its designed for folks of all skill levels, devices of all shapes, and projects of all sizes. Bootstrap Studio has an intuitive drag and drop interface, which is designed to make you more productive.

Might take time to get used to and takes more time since you need to build the components Bootstrap makes front-end web development faster and easier. Most flexible, mix and match classes as you like and build your own markup Takes more time since you need to build the components You are bound to Bulma classes and markup. Need to learn the react framework and the bulma styles, and it's harder to customize to your needsĪ pure css framework, like Bulma, where you write all the components yourself.Ī lot of flexibility to build the components you need Having a lot of pre-built UI components saves a lot of time Actually it really depends on your needs, there are 3 types of UI frameworks you can use:


 0 kommentar(er)
0 kommentar(er)
